Table of Contents
What is a Single-page Application?
A single-page application (SPA) is a type of web app or website that dynamically rewrites the current page rather than loading entire new pages from a server.
This approach offers a distinct user experience when compared to traditional multi-page applications. For those unfamiliar with the differences, here is a blog on single-page vs. multi-page applications that provides you comprehensive difference between single-page and multi-page applications.
SPAs work inside a browser and require no page reloads during use. This is achieved by the application requesting associated data independently and rendering web pages directly in the browser. As a result, SPAs perform much like desktop applications, providing a seamless user experience with no interruptions due to page reloading.
Examples of single-page applications include Google’s Gmail, Google Maps, Facebook, Twitter, GitHub’s Instant Search, and many other popular web apps.
How Does a Single-page Application Work?
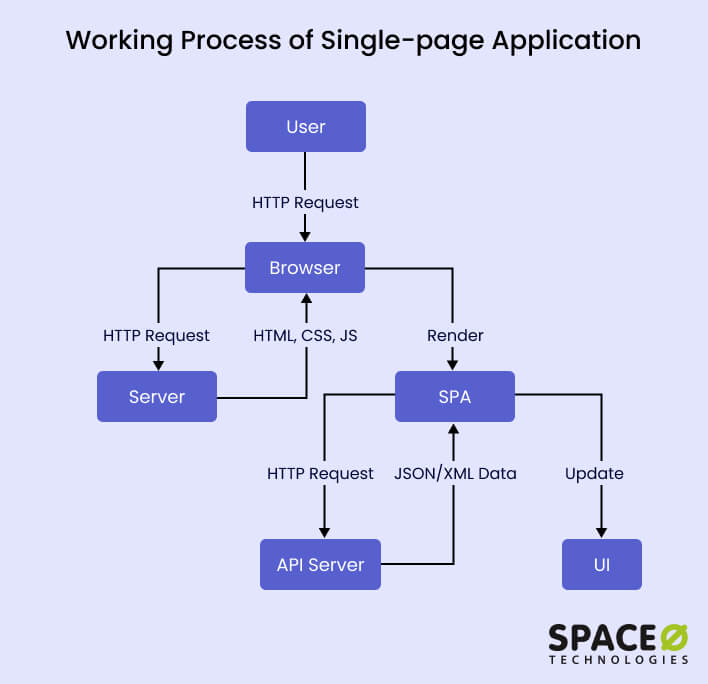
Let’s understand the step-by-step process of a single-page application. Below is the image of how SPA works.

Let’s consider in detail how a single-page application (SPA) works by understanding the example of Gmail.
User makes an HTTP Request
You open your search engines like Chrome and type in “www.gmail.com” or click on a bookmarked link.
Browser sends HTTP Request to Server
Your browser sends an HTTP request to Gmail’s server for the requested URL.
Server responds with HTML, CSS, and JavaScript
Gmail’s server responds to the request by sending back files, including HTML, CSS, and JavaScript files. These files include the JavaScript code necessary to run Gmail as a single-page app.
Browser renders the SPA
Your browser executes the JavaScript code it received from the server. This code (the single-page application) will take over the responsibility of rendering the user interface. At this point, you see the Gmail interface load up on your screen.
SPA makes HTTP Requests to the API Server
Once Gmail is running, it will handle most user interactions by making HTTP requests to an API server. For example, when you click on an email to read it, Gmail makes a request to the server to get the content of that email.
API Server responds with JSON/XML data
The API server responds to Gmail’s requests by sending back data, typically in JSON format. This data contains the content of the email you clicked on.
SPA updates the UI
Gmail uses the data it received from the API server to update the user interface. The email content is displayed on your screen without the whole page elements needing to reload.
This process repeats every time you interact with Gmail. Whether you’re sending an email, deleting an email, moving an email to a folder, or any other action, Gmail updates the appropriate part of the page without needing to reload the entire new page. This gives you a smooth, seamless experience.
Want to develop a single-page application? Here is a comprehensive guide to developing a single-page application. From this blog, you will understand the steps, cost, and timeline to build a single-page app.
What are the Advantages of Single-page Applications?
Here are the top 5 advantages of single-page applications.
Improves User Experience
Single-page apps provide more fluid and responsive user interaction and experience similar to desktop applications. Since only parts of the page are updated, there are no disruptive full-page reloads, which makes the application feel smoother and faster.
Efficient Network Usage
Single-page apps optimize network operations by sending only data—not HTML—over the network. This approach significantly reduces the amount of bandwidth used, resulting in more efficient network operations overall. Consequently, this can make SPAs more responsive, particularly over slower network connections.
Simplifies Development
With a single-page application, developers can focus on writing the code for the client side, using JavaScript frameworks, without having to worry about server-side rendering. This can simplify the web app development process, especially when using the SPA frameworks like Angular, React.js, or Vue.js.
Provides Easy Debugging
Tools like Chrome Developer Tools allow developers to easily debug their applications, which can be a big advantage during development.
Offline Capabilities
SPAs can utilize data streaming and cache server data, even from only one request, to serve it when the user is offline. This process significantly improves usability in scenarios with poor or no internet connection. Additionally, the cached data can even maintain a form of browser history offline, further enhancing the user experience.
However, it’s worth noting that SPAs also have some disadvantages, such as potentially poor SEO (Search Engine Optimization) performance due to their dynamic nature, and the possibility of increased initial page load times due to the need to download all the JavaScript code upfront. These issues can be mitigated with proper design and optimization techniques.
Single-page applications (SPAs) provide a seamless, desktop-like user experience by dynamically updating the current page in response to user actions, without requiring full page reloads. Despite some challenges like SEO and initial load times, their advantages in terms of user experience, efficient network usage, simplified development, and offline capabilities make them a popular choice for modern web app development.