In this post, you will learn
Table of Contents
When it comes to creating a complex yet interactive user interface, front-end frameworks are the tools you rely on for the most part. While no one framework is better than the other, it really depends on your needs, which one should you choose.
Here, we have laid out a few of the best front-end frameworks for 2025 that you can use while developing your app.
What is a Front-end Framework?
Front end frameworks are packages with pre-written, standardized code in files and folders. They provide you with a foundation for building interactive apps that deliver an exceptional user experience. Here are a few components that come with most front-end frameworks:
- Grid to simplify your website’s design elements
- Pre-defined font style and size for headings and paragraphs
- Readymade web elements like CTAs, buttons, and navigation bars
Apart from this, front end development frameworks come with a lot of other functionalities that you can use for your project. Let’s understand the difference between various front-end frameworks.
Do You Have a Project in Mind?
Get a free consultation from a web expert to discuss your requirements and take your project to the next level.

Comparison of Top Front End Frameworks
| Differentiator | |||
|---|---|---|---|
| Founded By | Evan You | ||
| Type | ReactJS is a JavaScript library | Angular is a full-fledged MVC framework | Model–view–viewmodel front end JavaScript framework |
| Language | JavaScript XML | TypeScript | JavaScript |
| First Released In | May 2013 | September 2016 | February 2014 |
| Latest Stable Version | 18.0 released in March 2022 | 15.0.0 released on November 18, 2022 | 3.2.45. released on November 11, 2022 |
| Min bundle size | 80KB | 500KB | 80KB |
| Used For | Best for SPAs that update many views at a time | Best for SPAs that update a single view at a time | Best for UIs, and SPAs. |
| Popular Use-cases | Airbnb, Instagram, Netflix, Pinterest, Slack, Udemy, WhatsApp | Forbes, General Motors, Nike, Paypal, Telegram, Upwork | GitHub, Alibaba, 9gag, Xiomi |
| DOM | Virtual DOM | Real DOM | Virtual DOM |
| Learning Curve | Subtle | Steep | Subtle |
| Data Binding | One-way Data Binding | Two-way Data Binding | Two-way Data Binding |
| Benefits | Great UX, better testing capabilities, quicker development, stable code | Cleaner code, easier error handling, high performance, seamless updates with Angular CLI | User-friendly, easy to learn, highly scalable, versatile, well-documented |
| GitHub Stars | 168k | 59.6k | 183k |
| Community/Support | StackOverflow, DEV’s, Hashnode’s, Reactiflux chat, Reddit, Spectrum | Dev.to, Gitter, freeCodeCamp, YouTube, Reddit, StackOverflow, Angular Docs, GitHub | StackOverflow, Vue.js Official community, GitHub |
React
Developed and maintained by Facebook, React is certainly one of the simplest JavaScript UI frameworks to work with. It is used as a base in single-page and mobile apps. The framework had been continuously gaining traction since its launch in May 2013.
As the survey data suggests, React is the most popular framework and has over 3 million users and a giant ecosystem of developers. The Virtual Document Object Model (DOM) and 1-way data binding could be two main reasons responsible for its rapid adoption and widespread popularity.
Moreover, React dev tools are an extension used for the open-source React JavaScript library, which allows for inspection of the React component hierarchies in the Chrome DevTools.
Pros and Cons of React
Pros Cons - Reusable code
- Easy to learn and use
- High performance
- Poor/incomplete documentation
- Only view part support
- Complex JSX
Top Applications Created Using React
With the ever-increasing popularity of React, the number of applications using it has also hiked. From solopreneurs to billion-dollar enterprises, React is certainly one of the most preferred frameworks for mobile app development.
Let’s look at a few of the most popular applications built using React:
- Airbnb
- Myntra
- UberEats
- Discord
Apart from the above-mentioned ones, many more popular applications such as Bloomberg and Facebook ads manager has leveraged ReactJS Development. If you also want to build such innovative apps then get in touch with us to hire experienced front-end developers.
Angular
Also known as Angular 2+, here’s an open-source, TypeScript-based framework developed by Google. It is the complete rewrite of AngularJS — with a lot of performance enhancements and new features. The latest version of the framework is Angular 15.0.0 released on November 18, 2022.
Angular offers two-way data binding and real-time synchronization between the model and the view. Meaning, any change in the view will reflect in the model in real-time and vice versa.
Angular can be an ideal choice when you’re seeking to create a web or a mobile app, especially a multi-page or PWA. Today, it powers millions of sites and apps, including a few of the big names in the industry.
While Angular isn’t the easiest framework to get accustomed to – the documentation makes the onboarding easier for beginners. This definitely makes Angular one of the best UI frameworks now.
Pros and Cons of Angular
Pros Cons - Two-way data binding
- The MVVM architecture
- Faster application prototyping
- Improved server performance
- Steep learning curve
- Limited SEO options
- Underperform if used to build complex SPAs
- CLI documentation is lacking details
Top Applications Created Using Angular
Being one of the most popular frameworks, Angular is being used by a few of the most popular websites and apps. Here are a few of the top web applications powered by Angular:
- The Guardian
- PayPal
- Lego
- Upwork
- Netflix
- Freelancer
Vuejs
Also known as Vue, here’s an open-source framework ideal for creating interactive interfaces and single-page applications. The framework was initially released in February 2014 by Evan — a software developer working on AngularJS projects at Google.
Being a versatile framework, Vue can perform multiple tasks. Whether you are seeking to create dynamic web applications or stable mobile apps, it can seamlessly tackle both simple and dynamic processes.
Over the years, the popularity of this framework has increased. In fact, as of 2019, 40.5% of developers reported that they have used Vue in the past and would certainly use it again. This means, whether you are seeking to learn the framework or build apps based on it, Vuejs has got you covered.
What’s more, learning Vuejs is easier as compared to other frameworks available out there. If you know JavaScript library, HTML, and CSS — building Vue apps won’t be any harder for you.
Pros and Cons of Vuejs
Pros Cons - User-friendly and easy to learn
- Highly scalable and versatile
- Easily customizable
- Well-documented
- Lack of plugins
- A small community of developers
- Language barriers
- Limited support for large-scale projects
Top Applications Created Using Vuejs
Since the last couple of years, Vue has been consistently gaining popularity and has been adopted by several giant companies and enterprises. Here are a few big brands using Vue js in their apps and sites.
- Alibaba
- 9gag
- Reuters
- Xiaomi
- Ride Receipts
jQuery
First emerged in 2006, jQuery is certainly one of the oldest yet up to date frameworks out there. The framework eliminates the complexity of writing JavaScript code. Being a library, jQuery can optimize the functionality and interactivity of sites by manipulating CSS and DOM.
The framework offers cross-browser support and works well in almost all web browsers, including IE 6.0+, FF 2.0+, and Opera 9.0+. That’s not all. jQuery also provides several methods for AJAX functionality.
It can also help you build stable native mobile apps that deliver an exceptional user experience.
Pros and Cons of jQuery
Pros Cons - Flexible DOM
- Simple to use
- Open-source
- App are comparatively slower than native
- Slower than CSS in many cases
- Page transitions and animations may not be as seamless as native apps
Top Applications Created Using JQuery
A few of the top mobile sites developed with jQuery include:
- OpenTable
- Dodge
- Disney World
- Slideshare
- American Century
Emberjs
Here’s a battle-tested JavaScript framework that can help you create modern and interactive web applications with ease. It comes with everything you will ever need to create rich and useful UIs for any device. It offers a scalable UI architecture right out-of-the-box.
While Ember packs a lot of amazing features right out-of-the-box, it isn’t the easiest framework to master. Its rigid and conventional structure could be the main reason responsible for the framework’s complexity.
Last but not the least, because this framework is relatively new, it has a small developer community. This means limited support and a lack of resources. However, if you can commit a good amount of time, you will certainly master Emberjs eventually.
Pros and Cons of Emberjs
Pros Cons - Seamless upgrades
- Very well-organized
- Two-way data binding
- Limited resources and a small community
- Steep learning curve
- Not ideal for small projects
Top Applications Created Using Emberjs
Due to its scalable UI architecture, Emberjs is being used by a few of the giant companies across the world. Here are some of the most popular applications using Emberjs.
- Netflix
- Intercom
- Microsoft
- Square
- Apple
Backbonejs
With Backbonejs, you can seamlessly create single-page applications that stand out. The framework is lightweight and based on MVC architecture. As opposed to declarative programming style, Backbone.js adopts an imperative programming style when handling the DOM.
Backbone.js is in existence for 9 years now and offers structure to web and mobile apps via key-value binding and custom events. Even though the framework is quite old and popular, it doesn’t have a huge community of developers. However, Backbone.js receives regular upgrades – thanks to the developers associated with it.
Pros and Cons of Backbonejs
Pros Cons - Lightweight
- Simple and flexible
- Well-organized code
- Unclear architecture
- Redundant DIVs in the generated HTML
- Lack of a controller building block
Top Applications Created Using Backbonejs
Because Backbonejs can build fast, sleek, and data-rich single-page applications, it’s being used by many big names in the industry. Here are some of the most popular apps built using Backbonejs.
- Trello
- Foursquare
- Basecamp Calendar
- Flowdock
- Cocktail Search
- Bitbucket
- SoundCloud
- Airbnb
Semantic-UI
Here’s a frontend development framework you can use to create intuitively, and responsive layouts using HTML. It is mainly used to develop dynamic and interactive websites quickly and with ease. The framework not only simplifies web development process but also makes debugging easier than ever before with its performance logging mechanism.
Even though the Semantic-UI is comparatively newer than other frameworks, it has acquired its position in the most popular front end frameworks of 2021. Its intuitive UI, the diverse functionality, and usability make it an ideal framework to work with.
Semantic-UI’s human-friendly approach towards codes makes it self-explanatory – and hence, it’s easy to master. This helps beginners easily climb their way up quickly and with a hitch. Furthermore, the framework also allows seamless third-party integrations – making it more versatile and user-friendly.
Pros and Cons of Semantic-UI
Pros Cons - Easy to use
- Less time to design a page
- Wide variety of themes available
- One of the latest frameworks
- Less browser compatibility
- Smaller community
- Few recent updates
- Less responsive design
Top Applications Created Using Semantic-UI
Despite being a modern framework, Semantic UI is being used by a few of the most popular mobile and web apps, including:
- Snapchat
- Accenture
- Zomato
Foundation
A responsive front end javascript framework, Foundation offers HTML and CSS UI components, templates, and code snippets to make the development easier than ever before. It was founded by the development team at ZURB – and now is an open-source project maintained by volunteers since 2019.
The web frontend framework can be used to build products, web apps, and services tailored to your needs. It is fully customizable and offers a mobile-first approach towards development. If you’re just starting out, this frontend development framework can be challenging to learn initially. However, once you get accustomed to it, the development will be seamless.
Pros and Cons of Foundation
Pros Cons - Flexible girds
- Seamless customization options
- Support for widgets
- Acute learning curve
- Lack of support
- Small community
Top Applications Created Using Foundation
Despite the Foundation framework is quite new to the team of popular frontend frameworks, it is still being used by giant corporations like:
- Mozilla
- eBay
- Microsoft
Svelte
Just like React and Vue, Svelte is one of the most popular frameworks in 2021. It enables developers to build and get more done with less code. You can build boilerplate-free components using a few of the most common programming languages like JavaScript & JavaScript library, HTML, and CSS.
By using Svelte, you can create user interfaces that truly stand out. Version 1 of Svelte was initially released in November 2016. Today, the latest version is 3.53.1, which came in November 2022. In fact, it has the latest feature of Composition API.
- With minimal code, you get less potential bugs
- No virtual DOM
- Truly reactive
- No settled ecosystem
- No type checking
- Confusion in variable names and syntax
- 1Password
- Alaska
- Appditto
- Elder Guide
- Cashfree
- Philips
- Razorpay
- Rakuten

Pros and Cons of Svelte
| Pros | Cons |
|---|---|
Top Applications Created Using Svelte
Even though Svelte is newer than other frameworks on our list, it is being used by many big names on the internet.
Here are a few companies using Svelte:
Have an App Idea That Solves the Actual Problem?
Want to validate your app idea? Want to get a free consultation from an expert?
Frequently Asked Questions
Is React a front end framework?
No. React is one of the most popular JS libraries used for front end development. Developed by Facebook, it is one of the widely used open-source JS libraries for web application development.
What front end framework should I learn?
While there are a dozen front end frameworks out there, which one should you learn really depends on your project goals. However, if you’re just starting out, you may consider learning React, use Angular, and Vue.js — as they have the most promising future and can earn you significant ROI.
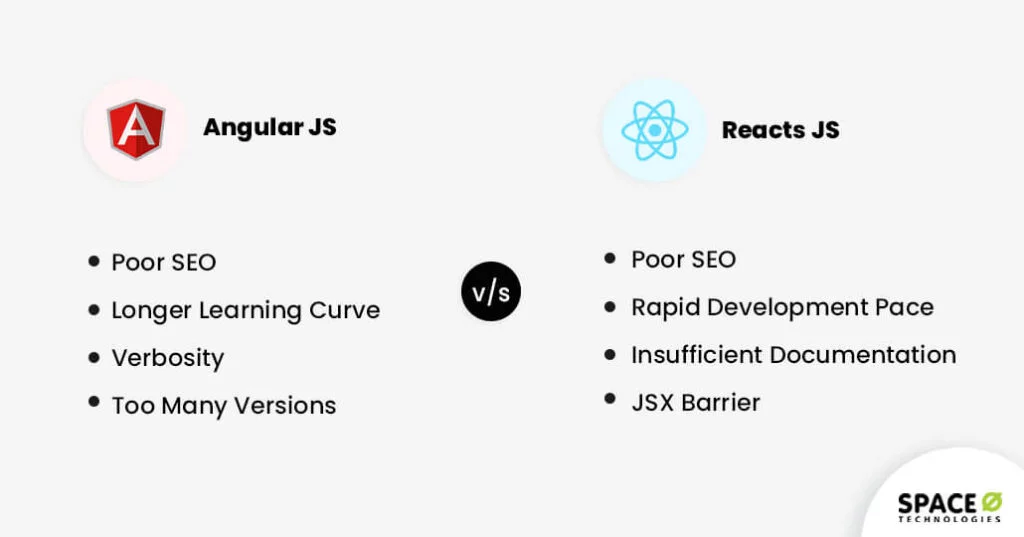
Is Angular better than React?
Angular is a full-fledged framework, however, React is a JS library. There are many subtle and not so subtle differences setting them apart. You can refer to a detailed comparison of both Angular vs. React that will help you decide which one’s ideal for you. Check this basic comparison.

Conclusion
Frontend development frameworks have been consistently evolving since their emergence. With so many options out there, it may be overwhelming to choose one. However, we hope this post will help you decide which is the best frontend framework based on your needs.
If you are seeking to develop a web app or mobile app using any of the above-mentioned frameworks – but don’t know where to start, let us help you. We have been working with frontend frameworks for a decade now – and hence can help you create head-turning applications that resonate with your business. Simply share with us your requirements, and we will be happy to serve you with our technical competence.