- When creating a web application, plan for a user-friendly experience that aligns with the needs, purpose, and layout of your intended audience. For instance, if you’re building an online store, plan for features like browsing, payment options, and returns to ensure a positive customer experience.
- Choose a suitable platform based on complexity, ease of use, and customization options. Example: Simple blogs on WordPress, complex marketplaces on Shopify.
- Test your app on various devices and browsers for compatibility and reliability. Example: Test on mobile devices, slow connections, and form submissions.
Key Takeaways
“A good process produces good results.”
Being an entrepreneur, you would definitely agree on this and understand how a good process can actually give you the best results.
The same goes for the web app development process. As a web application development services provider, we understand the complete lifecycle of developing a web application that meets business objectives.
So, if you want to understand how to build a web application that helps to streamline your business, here is the complete guide. To explain the process in detail, we talked to our web experts and gathered all the necessary information, such as prerequisites of development, the detailed development process, and web development cost, and wrote this detailed blog post.
But, prior to that, check the following statistics about web apps.
| Points | Statistics Explanation |
|---|---|
| Efficiency and Save Storage | 65% of users don’t download mobile apps on their phone, and only rely on PWAs, because it offers an efficient user experience without installing the native app on their phone. |
| Twitter Lite PWA | On the majority of devices, this PWA is interactive in less than 5 seconds over 3G, with 30% faster average load times. PWA is supported by Google and has reduced Tinder’s load time by 90%. |
| Forbes Page Load Time | It just takes 0.8 seconds to load the page of Forbes progressive web app. |
Now let’s discuss detailed steps to build a web application.
Table of Contents
- Prerequisites to Develop a Web App
- How to Build a Web App from Scratch
- Validate Your Web App Idea
- Research About Your Current Market
- Defining The Core Functionality
- Choose the Right Web App Development Partner
- Designing Wireframe and Prototype
- Developing and Testing Your MVP Web App
- Validating Your MVP
- Launching an MVP Version
- Get Feedback of MVP Web App from Users
- Continuously Maintain Your Web App
- Cost of Web Application Development
- FAQs of Web App Development Process
- Let’s Build Your Web Application Together
Prerequisites to Note Before Developing Your Web Application
Before learning how to build web applications and jumping right into development, it is crucial to understand what you need before starting the development. We have mentioned some important questions and their answers to make the development process efficient for you.
What Type of Web Application Suits Your Business?
Check this table. Find suitable types of web apps on the basis of their usage scenarios.
Type of Web Application Ideal for Static Web Pages/Single Page Web App - Entertainment
- Streaming platforms
Dynamic Web App - IT industry
- Social media
- Healthcare
- On-demand
- Retail business
E-commerce Web App - Online shopping business
- E-commerce business
Portal Web Apps - Educational business
- Transportation business
- Government portals
You can also read our post for detail use cases for types of web applications.
Planning to Build a Custom Web App Solution?
Our experienced web app developers will help you to validate your ideas.

Why Choose MVP and How is MVP Beneficial for Your Business?
MVP stands for Minimum Viable Product. In 2011, a book was launched “The Lean Startup”. The book was written by Eric Rhys. In the book, Eric shared his experience about how the startup industry works. Along with his experience, the book contains interesting business concepts including the MVP model concept.
Generally, before starting with web application creation startups launch MVP to know the early feedback of the users and determine whether they should build fully functional products.
Here are the purposes to develop an MVP.

Should You Develop a Web Application with or without Coding?
3.1. In Which Scenario You Can Develop a Web App without Coding
You don’t need to be worried if you don’t have coding skills. Even without coding skills, you can develop fully functional web applications using web development tools and web app builders.
- Bubble – A web app builder that allows you to design a completely functional website without any coding.
- Pixate – Another builder that enables you to create native web applications without coding.
- Treeline – A tool to develop a strong backend without coding, functioning as a web app builder for server-side tasks.
- Webflow – A builder that allows you to create clean and dynamic websites.
Note: These web app builders also come with restrictions and may not be suitable to create customized or complex web applications. Certainly, you need help from developers in such cases.
3.2. In Which Scenario You Can Develop a Web App with Coding
If you are looking to develop a high-end, customized web app, then we suggest you opt for a custom web solution, with the help of web developers.
Reasons to build an app with coding:
- Help you to develop a quality web app solution
- Develop your web app with your business-specific features
- Develop a strategic web app with in-depth research and unique functionalities
Which Technologies and Programming Languages are Used in Web App Development?
Web app development is divided into these three stages. Along with the technologies, there are many web development software you can use to make your web development efficient.
Development Type Description Web Programming Languages Front-end Technologies To design a front end side of the website Back-end Technologies To develop logical parts of the web application Database To retrieve and store the information depending upon the user input - MySQL
- MongoDB
- PostgreSQL
- Redis
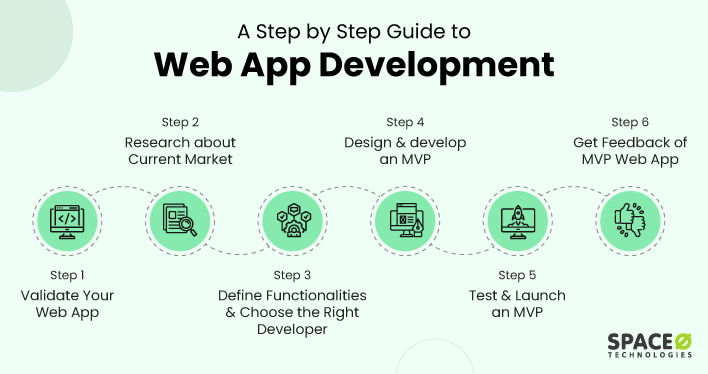
How to Build a Web Application from Scratch With No Experience
If you are confused about how to build web apps, here are 10 steps for web development for you to follow.
Validate Your Web App Idea
Validating your web app idea is an essential step to consider while planning to develop a web application. But, the question comes how to validate your idea fast and accurately? Don’t worry; we have mentioned 4 ways, which will help you to validate your idea faster.
- Start with researching about the target audience
- Think of an idea that really solves your potential customer’s problem
- Contact different people in the business niche and discuss the challenges they are facing
- Check social media of different businesses and find the relevant information
Research About Your Current Market
Two possibilities exist when you initiate market research about your product.
- A product already exists in the market
- A market exists for that product
2.1. A Product Already Exists in the Market
If a product already exists in the market, you need to dig a little deeper and research. Find what exact features and functionalities the solution is offering and what are the customer expectations. With this, try to find the loopholes and think about how you can improve the quality of your solution.
There are 3 improvement sections for your product.
- UI/UX wise improvement
- Functionality-wise improvement
- Performance-wise improvement
It also might be possible that your similar web app already exists in the market, and you do not have a clue about it. So, how can you check whether your similar app idea exists or not?
Use these tools to research existing ideas and new profitable product ideas for your business.
- Google Trends – Find trending products directly from Google.
- Google Keyword Planner – Find out which keyword is getting traction on a specific niche.
- Search existing patents and trademarks – Check the existing product or service trademark.
2.2. A Market Exists for that Product
First, to learn how to make a web application, you need to identify gaps in the market. After knowing the market’s existence, you need to understand the problems which are faced by your target market. Even after the existence of the market, if your potential customers are facing challenges, this means you have a good opportunity to grab before anyone else does.
Defining The Core Functionality
You have validated your idea and researched your market. Now is the time to list down the core functionalities of your web app. But, it is suggested to list down only those features, which you think your users will find helpful. You should be keen on understanding the core problems and only offering solutions to that issue. This includes both server-side and client-side functionalities. One important area to focus on is the user interface, as this is a crucial part of how users will interact with your web app.
If you keep adding functionalities, including intricate client-side features, it will take more time to develop your web app. We don’t want you to get discouraged. But to save your time and cost, opt for developing the minimal progressive web app, so that you can launch it sooner and validate it.
The ideal web application does the following things.
- Manage user interaction effectively
- Control the user state
- Performs the security check
- Balance the performance
To help you define the basic web app functionalities, we recommend following the below checklist while defining the web app functionalities.

Download Web
Development ChecklistFollow these 9 steps checklist to build an
efficient web appOnce you define the functionality of your web app. It is time for you to hire an ideal web app development agency to understand your requirements and help you to develop a powerful web application.
Choose the Right Web App Development Partner
What if you have defined the right functionalities for your web app, but are not able to find the right team to understand and develop your web app as you have projected? You don’t want to take risks here, at this stage.
Why? Choosing the wrong web app development company may slow down your project timing or may turn your project into failure.
Therefore, we would suggest you hire a professional web app development company, which has experience in developing websites and web apps for clients across the globe. For finding such firms you can go through our post about the best web application development companies. This will provide you with a well-researched list of companies with extensive experience in building web applications.
Also, consider the following points before hiring a web development company:
- How well your web app development company understands your requirements
- Look for communication and collaboration approach of the company
- Evaluate their core expertise by checking other platforms like Upwork and Clutch
Compared to hiring freelancers from Fiverr, Behance, or other freelancing platforms, it is wise to choose an ideal development company. Because in a freelancing platform, you may not be able to get genuine service, authentic developers, sometimes you may get low-class service which is frustrating and costs you time and money.
Rather, selecting a well-reputed company is an ideal solution. Since you can directly communicate to their experts, check their portfolios, share your ideas with them and get trustworthy services. Also, you will get a complete web development team under one roof.
Designing Wireframe and Prototype

After choosing the right web development team, you will need to coordinate with the designer and understand how your web app prototype should look. Designing a web application takes multiple stages. However, we have divided the entire designing part into 2 stages for you to understand it easily.
5.1. The Designer will Sketch Your Entire Web App
As one of our design experts stated, “Technology can limit your creativity.” Therefore, at Space-O, designers will collaborate on your web idea with the traditional method using pen and paper and help you to sketch your entire web app from scratch, keeping UX design at the forefront.
While sketching the web app, our UI/UX designer will ensure to consider the design choices of the target audience, an exact idea of your web app, and functionalities. The UX design elements are critical here; understanding how the user will interact with the app is vital to its success. The following elements should be considered while sketching your web app. Even the same points will help you to design a mobile app (for Android or iOS devices) with a focus on UX design.
A well-thought-out UX design isn’t just about making the app look good – it’s about creating an application that’s easy and enjoyable to use, meeting the users’ needs and expectations.
- Navigation – Shifting from one page to another
- Branding – How your brand will look like
- Forms – Login and signup form
- Buttons – How the button and its text will look like
- Other interactive elements
The purpose of sketching the web app structure is to understand how your web app will function. You should ensure to simplify the sketch and avoid overcomplicating the design.
5.2. Design a Powerful Prototype
Once the sketch is done, it is recommended to use the below tools to create a fully functional prototype.
The below-mentioned image includes web app design tools our designers use to design and create web apps that are interactive.
Developing and Testing Your MVP Web App
After the completion of the design stage, our team of developers will move towards this essential stage, web development, and testing stage. To help you understand the web app process of building a web application we have mentioned both stages below.
6.1. Web App Development Stage
As the designing stage completes, the development will begin. However, it is essential to pick the right technologies for the development stage, including the choice of server-side programming language. Generally, we develop an MVP using RoR and PHP. The entire MVP, including its server-side components, will be built from scratch.
While developing your MVP, first understand the underlying web application architecture and also make a note of which web application framework your web app will be developed in. This should include consideration of the server-side frameworks and tools that will be needed to implement your app’s functionality.
Angular, React.js, Django, Vue.js are some of the top web app frameworks for building web apps, each with its own approach to server-side or back-end development functionality. These web application frameworks will help you to develop a web app that will run seamlessly, with a robust server-side structure to ensure reliability and performance.
Remember, server-side programming is integral to your web app’s functionality. The server-side code is responsible for handling tasks like database interactions, user authentication, and other core functionality, so it’s crucial to get it right.
6.2. Web App Testing Stage
Soon after the development stage, testing will begin. The following testing methods will be applied depending on the web app functionalities and features. These methods will also take into account how the web app behaves and performs on a web browser.
Testing Type Explanation UI/UX Testing GUI testing is used to evaluate many components of the software that consumers will interact with. Regression Testing Every modification made to the website is checked to see if it breaks the overall website flow in regression testing. Functionality Testing It is a type of black-box testing that is used to determine whether a website meets the specified requirements. Compatibility Testing QA checks your software’s functionality utilizing an application, an operating system, a network environment, and mobile devices in compatibility testing. Note: Testing methods will be performed solely based on web app features and functionalities.
After the successful development and testing stage, the MVP version of the web app will be validated by tech leads to check whether all the features have been integrated perfectly.
Validating Your MVP Version from Tech Leads

Validating is a method of gathering feedback on the final product. This will assist businesses in determining whether a product is reasonable and feasible to get launched. In such a volatile market, knowing this is critical.Choosing the MVP option is the best way to create a web application in the initial stage. This stage will determine your MVP’s success. Use these questions to make sure that your MVP version is in line with your expectations.
- Is your MVP serving the exact solution to users?
- Does your MVP include the core features and functionalities?
- Is this the right time to launch the MVP web app?
- Are you only targeting a specific number of users while launching?
If you have answered yes to each of these questions, this means your web app is ready to be launched. Now, you should move on to the next stage and plan to launch your web app.
Launching an MVP Version of Web App

As you are done with validating your MVP, this is the time to launch your final version of the web app on a reliable app server. You should know that validating MVP includes putting the product through its paces before it hits the market. This enables product managers to create the greatest actual product.To protect your initial investment and launch the web app with the essential features, launching an MVP version of the web app is the best choice. This involves choosing a hosting provider, setting up your app server, and making the app accessible to users. Initially, every startup needs investment to market its product. However, by launching the MVP version of the web app, you will have a great chance to target a wide audience.
If your idea somehow attracts users, you will have the chance to approach your investors and fund your entire project too. And a crucial part of this success story will be choosing the right app server and hosting provider to ensure your web app’s availability and performance.
Get Feedback of MVP Web App from Users
Successfully launching the MVP is not the end of your project. You should understand the minimum viable product is not just a product, it is part of a process.
So, why should you take feedback on the MVP web app? We have mentioned 3 reasons below.- Identify the latest improvements, products, and functionalities to help you develop the product accordingly.
- Check whether your idea is really solving users’ problems.
- You can test the marketability, which means planning to monetize your web app in the future.
Along with the reasons, developing MVP has a significant amount of benefits. We have created the image to help you understand the benefits clearly.
Continuously Maintain Your Web App
Even after asking for the feedback of users, the development team should consistently monitor the product. To keep the MVP updated for an extended period of time, maintaining your web application is the only key element to consider. Our web development team is well versed in maintaining an MVP web app. The web app maintenance includes the following elements.
- Bug fixes
- 3rd party API updates
- Adding new functionalities demanded by users
We have discussed how to create web application, next, we will discuss the cost of web development.
- Cost-effective solution
- Ideal for showing portfolio or static information
- Easily alter, edit, and delete the content
- Displays content according to user’s devices and location
- Comprises of the content management system, payment gateways, and SEO optimized layouts, push notifications, and chatbots
- Web portals refer to B2C, B2B, and learning community
- Allows easier website management without hiring developers
- Use different CMS depending upon your website functionalities
- Netflix – Video streaming platform
- Google Docs – Online word processor
- Pinterest – Image sharing and social media platform
- AliExpress – Online retail service
- Basecamp – Online collaboration tool
- Security: Businesses have significant advantages by storing data on the cloud. Web developers use well-known platforms like Google Cloud, Microsoft Azure to deploy web apps securely on the cloud. By storing your entire data, which could include a variety of data types, on the cloud, you will have increased security and safety for your data.
- Simplify your work process: A web app smoothens your work process by allowing you to store your data in one place. It will offer greater visibility to your business and update all the data in real-time.
- Customizable and scalable: Developing scalable web applications will serve multiple users without interfering with the performance of the app. Therefore, it is always wise to select custom web application development that is entirely scalable and flexible. Our team of developers will help you to develop business-specific dynamic web applications.
Cost of Web Application Development
After discussing with our development team, we have gathered detailed information about how much it cost to develop a web application and how much it varies for different types of web apps.
| Type of Web App | Features | Development Time |
|---|---|---|
| Static Web Application | 190 – 260 Hours | |
| Dynamic Web Application | 220 – 300 Hours | |
| E-Commerce Web Application | 350 – 750 Hours | |
| Web Portal Development | 600 – 1000 Hours | |
| CMS Web Development | 100 – 300 Hours |
Note: This is approx web app development cost. The final cost depends upon the web app features and functionalities and the developer’s hourly rate.
If you want to learn more about the cost of building a web app then go through our post about estimating web application development cost. This post will help you understand the factors that impact cost and things you can do to reduce the overall cost of a web application.
To understand further let’s take an example for a static web app – If the developer’s per hour rate is $30, then you can multiply this rate with estimated development hours, which is 190 – 260 in this case, then the total cost would be $5700 – $7800.
190 – 260 hours * $30 per hour rate = $5700 – $7800 total cost for a static web app
Want to Know How Much Your Web App Costs?
Want to discuss your ideas with web experts? Want to get a free consultation?
Above we have discussed prerequisites, answered your question to how to develop a web application and the cost of web development. However, if you have a web app idea that is unique then you need to look for a team with expertise in custom web application development.
To learn more read our complete guide to custom web application development. This will help you understand the development process, cost consideration and timeline for developing such a web app.
In the next section, we have mentioned important questions and their answers to help you understand more about developing a web application.
FAQ of Web Application Development Process
Which are the best examples of web applications?
Web applications are powering today’s business economy. To help you inspire to design your web application, here are the 5 best web app examples below. (Native mobile apps are also available to install.)
How developing a web application can help your business?
Let’s Build Your Web Application Together
In the article, you have learned about how to build a web application, which includes both server-side and client-side development. Along with this, you have also understood several things that you need to consider before planning to develop a web app.
In fact, our web developers are well versed in providing complete web development services for multiple business niches. Check web application solutions developed by our web developers recently.
If you are planning to develop a web app or native apps solution for your business and have any questions such as how to make a web app, please feel free to consult us. Let’s validate your idea first, and then build a successful web app solution together.