You might have heard this phrase, “complexity is chaos, whereas simplicity is beauty”.
This quote applies perfectly well when it comes to applying iOS design patterns to develop complex app objects. Basically, it enhances the overall app development process.
The iOS design pattern simplifies your code and helps you to build powerful app solutions in less time. If you are planning to build a career as an iOS developer, it is essential for you to understand design patterns.
By understanding the iOS design pattern and applying actively in your app development, you increase your chance to be in the top Apple app developers. Currently, the overall earnings of iOS developers have touched $200 billion U.S. dollars as of Jan 2021.
If you are planning to make a successful career in iOS app development it is essential for you to understand the different design patterns.
Being a top iOS app development company, we use iOS design patterns in most of the applications.
The iOS design patterns are divided into 3 main categories, creational, structural, and behavioral. Let us discuss each design pattern in detail.
Table of Contents
What are iOS Design Patterns?
iOS design patterns help to provide reusable solutions to frequent problems such as implementing complex code structure, and code management while designing software. In short, it is a template to help you reuse and understand how to write code.
There are multiple types of design patterns to build seamless iOS applications. You might know how to develop an iOS app, but, to design iOS apps effectively and in the minimum time, you need to understand iOS design patterns.
You have learned about the design patterns. Now, let’s discuss the types of software design patterns.
What are the Types of Software Design Patterns
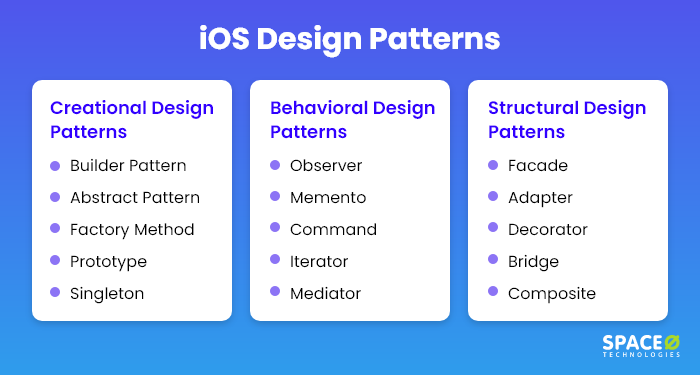
If you are getting started with iOS development, you might not be aware of software design patterns. You may be surprised to know that there are a total of 26 types of design patterns discovered. These mobile application design patterns can be categorized into 3 main design patterns. We have discussed the essential types of design patterns in this blog. Below, you will get information about the 3 main types of design patterns.
Creational Design Patterns
This design pattern is known as class-creation or object creation pattern. Mostly this design pattern is used to create an object. While creating an object, you also create a class. Therefore, “instantiating” is known as a class. 4 types of creational design patterns are mentioned below.
Type Explanation Abstract Factory According to the Abstract Factory Pattern, you can create families of linked (or dependent) items by simply defining an interface or abstract class without identifying their particular sub-classes. Builder Using a step-by-step approach, you can create complex objects from simple objects. Singleton It consists of one instance and allows a global point of access to a specific instance. Factory Method Pattern This pattern is used for defining abstract classes or interfaces for building an object. However, it allows subclasses to decide about which class should be instantiated. Behavioral Design Patterns
The aim of behavioral design patterns is to serve the communication between interfaces, apps, and patterns. There are a large number of behavioral design patterns. The below table contains the frequently used design patterns and their explanation.
Type Explanation Observer Pattern Provides the update about object state changing Memento Pattern Saves objects as NSCoding and UserDefaults protocol Command Pattern When the method gets connected for the specific action touch (buttons), it is known as a command pattern. Structural Design Patterns
The main intention of using a structural design pattern is to simplify the app or software architecture patterns design. So, the development becomes effortless. Even with the structural design patterns, it is easier to make objects and classes consistently.
Type Explanation Facade It makes the complex interface simpler and provide a user-friendly and simple interface Decorator To add a specific option and behavior to an object, this design pattern is used Adapter Pattern Permits communication of interface that doesn’t align with one another Bridge Bridge and Adapter patterns contain some similarities, the bridge however permits the code change only while having full access to the code
We have discussed each iOS design pattern in detail along with their subparts. Also, the information contains when to use a design pattern, example, and testimonial of a specific design pattern. Apart from this, you may also require the best iOS development tools, which will help you to make your development process easier.
Are You Looking to Validate Your App Idea?
Our experienced iOS mobile developers have built more than 2800 apps and will help you to build yours too.


Top 3 Behavioral Design Patterns Types for iOS App Development
Observer Design Pattern
The Observer is dependent on other objects. This design pattern displays publish and subscribe models. The Observer pattern utilizes 3 actor classes which are Subject, Observer, and Client.
When to Use Observer
- Some objects inform the changes about other objects, especially when objects change frequently.
- Where there is an internal dependency between various objects, it requires performing an action to change the state of that object. Sometimes, objects even need to update other objects without knowing their identity in the first place.
Example of Observer
We can take the example of the Twitter app. After following someone on Twitter, Twitter automatically adds you to their following list. Whenever a new tweet gets published, it will be displayed. In this case, an Observer is your Twitter account.Memento Design Pattern
The main work of Memento is to save objects like Archiving, UserDefaults, and NSCoding protocol with the use of CoreData. However, the privacy of the data stays intact.
When to Use Memento
- Whenever there is a need to re-establish the objects to their previous states, Memento is used.
Example of Memento
The Memento externalizes and captures an object’s internal state so that it can be restored later. This technique is frequent among do-it-yourself mechanics, who are repairing their cars’ drum brakes. The drums on both sides are removed, revealing the right and left brakes.
Only one side is disassembled, while the other serves as a reminder of how the brake components are connected. Only after one side of the task is finished is the other side disassembled. The Memento is the first side when the second side is disassembled.
Template Method
The Template Method is a behavioral pattern that is often regarded as the algorithm’s backbone, delegating responsibilities to subsystem stages. This allows subclasses to redefine an algorithm’s phases without affecting the overall structure. The algorithm is broken down into several parts, each of which is expressed in numerous ways using the template approach.
When to Use Template Method
- When there is a need to build a framework, this design pattern is used. The Template Method also saves developers from code duplication.
Example of Template Method
You’re creating software to shoot and save images, which requires the use of the device’s camera (iPhone or iPad) and photo gallery. As a result, you can use a specific algorithm to implement the PermissionService base class.
You must create two subclasses with the names CameraPermissionService and PhotoPermissionService, which will reinvent some algorithm phases while keeping others the same.
Here are the top iOS app solutions we have built for our clients using different iOS design methods. You check the features and functionalities and get inspiration from these app designs.
Top 3 Structural Design Patterns Types for iOS App Development
Facade Design Pattern
The Facade pattern is one of the iOS UI design patterns that is equipped with a simple interface such as the system of classes, framework, library, or complex system of classes. This design pattern is a part of the GoF (Gang of Four), which is categorized under structural patterns.
When to Use Facade Design Pattern?
- While creating a complex subsystem, design patterns provide a simple and unified interface.
- To decompose a subsystem into different layers, a Facade design pattern is used.
Example of Facade Design Pattern
The startup of the computer is the ideal example to explain a Facade design pattern. When the computer starts it is dependent on many hardware such as memory, hard drive, motherboard. To reduce the complexity of the task, a computer will display all the functionalities using a single interface.
The Facade design pattern does the same by hiding the complexities of the system by permitting the client to easily access a system.
Adapter Pattern
The Adapter works as a structural design pattern permitting objects with incompatible interfaces to help them work together. In short, the Adapter helps to transform the interface of an object and expect them to adapt it to a different object.
The characteristic of an Adapter is to wrap an object, which means covering it using another object. It is possible to wrap an object which handles adapter meters that are used to perform data and feet conversion.
When to Use Adapter?
- When you require a 3rd party class, but the interface doesn’t match the exact application’s code.
- In the absence of specific functionality, limited extendability, you can use Adapter using existing subclasses.
Example of Adapter Pattern
Let’s say, you have a Bird class with the methods fly() and make sound(). In addition, there’s a ToyDuck class with a squeak() method. Now you’re running low on ToyDuck objects and want to replace them with Bird things. Birds have some similar capabilities, but their interface is different, so we can’t use them directly. As a result, we’ll employ the Adapter pattern. ToyDuck would be our customer, while Bird would be our adaptee.Decorator Design Pattern
Decorator patterns are a type of structural design pattern which permits you to wrap new functionality in handy wrappers and dynamically connect them to an object.
This design pattern is also known as the Wrapper design pattern. To use the Decorator pattern, you need to implement the target object under another wrapper which activates the behavior of the target object and includes its own characteristics to the actual result.
When to Use a Decorator Design Pattern?
When there is a requirement of the extension, the Decorator design pattern is used. For example, the features in the Windows operating system require “optional” features such as title bar, status bar, and scrollbars.
This design pattern is also used in objects that support the extension using “decoration”. Those objects share a common interface, traits, or superclass, and even intermediate superclasses as well.
Example of Decorator Design Pattern
The Decorator dynamically assigns new responsibilities to an object. Decorators are ornaments that are placed on pine or fir trees. To make a tree look festive, add lights, garland, candy canes, glass decorations, and so on.
The ornaments have no effect on the tree’s overall appearance, which remains recognizable as a Christmas tree regardless of the ornaments used. Additional functionality can be demonstrated by the installation of lights, which can be used to “light up” a Christmas tree.
Ready to Develop a Custom iOS Application According to Your Requirements?
Want to discuss your app requirements with our experienced iOS app developers?
Top 3 Creational Design Patterns Types for iOS App Development
Builder
The Builder pattern permits you to develop simple objects from complex objects using step by step procedure. In addition, you can create varieties of object views using the same code in the Builder design pattern. A complex object that requires initialization of nested objects and multiple fields, even the code is hidden inside the constructor with a lot of parameters.
Now, to solve this, the Builder design pattern is required to separate the construction of the object from its own class.
When to Use Builder Pattern?
- If you want to avoid using a telescopic constructor (as the constructor includes multiple parameters, it becomes difficult to manage at times).
- To create different views of a specific object Builder, you can use the Builder pattern.
- To compose complex objects, the Builder pattern is useful.
Example of Builder
Let’s assume that you are constructing a home, a home is a final object, which needs to be returned as the output of the construction process. There will be multiple steps included such as wall construction, basement construction, roof construction, and so on. After this process, the entire home object will be returned.Abstract Factory Design Pattern
The Factory pattern and the Abstract Factory pattern have similar options. It does not define the implementation class, but it does assist in the creation of a group (family) of objects and then select the appropriate objects out of the group. Class Cluster is another name for this design. In the app code, the abstract pattern creates a public class.
When to Use Abstract Factory Class?
- One of several different families of connected objects that will be a component of your parent object should configure the object.
- When it comes to sharing child objects that only show interfaces, but not implementations, an Abstract Factory design pattern is used.
Example of Abstract Factory Design
Consider the following scenario: we wish to construct a global automotive manufacturer. If it was a Factory design pattern, it could only be used in one area. However, we’ll need many sites and some significant design alterations for this pattern.
Car factories, such as USACarFactory, and DefaultCarFactory, are required in each area. Now, our app should be able to detect the place where it is being used, allowing us to select the proper car factory implementation without even knowing which car factory implementation would be utilized internally. This also prevents someone from dialing the wrong plant for a specific location.
We’ll need another layer of abstraction here to detect the location and utilize the relevant car factory implementation internally without even giving the user a hint. This is precisely the issue that an Abstract Factory pattern is designed to address.
Singleton Design Pattern
When you just need to duplicate one piece from the entire pattern, this design method is required. It describes all objects on the screen and provides a variety of functions, such as duplicating a certain object once or several times, selecting the appropriate location for the duplicated piece, and so on. It could, for example, be an iOS-based UseDefaults object.
When to Use Singleton Design Pattern?
This design method is the best to apply when you are required to manage resources. Rather than establishing 1 million HTTP clients to a single client, which will surely result in slow and waste a significant amount of time. We need to replace a Singleton with a connection pooled HTTP client, that will be resource friendly and faster.
Example of Singleton Design Pattern
When you just need one instance of a class or a single object copy, the Singleton method is implied. The access is granted globally to a single instance. It uses a lazy loading approach to develop the single instance during the first try.
Want to Build a Powerful iOS app?
Do you want to validate your app ideas and get a free quote from our iOS app experts?
What are the Benefits of Using iOS Design Patterns?
The design pattern defines the interfaces in a better way and is specific to certain devices. However, it will be up to you how you are using the code and adding the code to a specific template. The below table covers the benefits of using iOS design patterns.
| Benefit | Explanation |
|---|---|
| Bring Tested Solutions | Design pattern helps you in solving software development issues as well as guide you on how to apply all the steps. |
| Code Unification | Design patterns also solve the problem by offering typical solutions which have been examined for specific bugs and limitations. It will help you to identify mistakes while structuring and coding the mobile app architecture design. |
| Common Vocabulary | Just by saying the name of a specific design pattern, other developers can easily understand the types of solutions you have implemented to solve the challenge. |
We have covered all the essential aspects of design patterns such as meaning, different types, and the appropriate usage of design patterns. The below FAQs will help you to answer some of the crucial questions you will come across while applying design patterns.
FAQ About iOS Design Pattern
What design pattern is used mostly for iOS apps?
MVC pattern, which is known as Model View Controller, which is a building block of Cocoa and is a frequently used design pattern. This design pattern performs the classification of varieties of objects based on their application and supports polished code depending upon its role.
How many design patterns are there in iOS swift?
There are a total of 26 software design patterns that were introduced, gathered, and shared by the GoF (Gang of Four). However, all of these design patterns are divided into 3 main categories. Creational, Structural, and Behavioral design patterns.
What are the core differences between the architectural pattern and design pattern?
Both architectural patterns and design patterns have many differences. The below table contains the core differences between the two of them. Please have a close look at it.
| Architectural Pattern | Design Pattern |
|---|---|
| The architecture pattern’s aim is to solve the problems which frequently reoccur. | Design patterns are used to solve common issues like trial and error which are faced during software development. |
| The architectural pattern is a blueprint for software systems. | Whereas, a design pattern is an actual implementation that has been designed. |
| The architectural pattern does not have any type and aims to solve the problems by offering high availability, performance, scalability, and testing. | Design patterns are divided into 3 types, which are creational, structural, and behavioral patterns. |
Ready to Build iOS App Using iOS Design Patterns
This guide includes top iOS design patterns you can easily apply to your iOS program. You found the meaning of the iOS design pattern, its examples, and reasons to use the design patterns.
By applying the discussed iOS design patterns will help you to make drastic improvements in your app development.
If you are looking to build iOS mobile apps, consult our experienced app development team. If you want to learn more about our expertise here are some examples of the iOS apps we have developed:
Being the top iOS mobile app development company, we can help you to build a fully functional iOS app as a newbie developer using the latest iOS design patterns. Our iOS developers have built more than 2800 iPhone apps for businesses across the globe.