- Web Application Architecture is a framework defining the interactions between various components of a web application, essential for efficient web development and seamless user experience.
- The primary components of Web Application Architecture include user interfaces (UI), client-side processing, server-side processing, and database management, all of which work together to deliver a functional web application.
- Web App Architecture works by managing and directing the flow of data between the client-side (front-end) and server-side (back-end) components, ensuring smooth communication and interaction for users.
Key Takeaways
If you are on this blog, you want to learn web application architecture. You want to know the different layers of web applications. But, did you know that you have been using web apps, without even realizing it? Google apps like Gmail and Drive are web apps.
Web applications are apps that can be accessed using a web browser on the internet. There has been a constant rise in the development of web apps as they are better than native apps in some aspects. According to Forbes, they are easy to develop and update. Further, they also have faster download times probably due to the way web application architecture works
Being a leading web application development services provider, we have developed 50+ web apps for our clients. We also face constant inquiries related to web applications and their functioning. We decided to write this blog to tell you everything about the web app, its architecture, its types, and functions, and answer some frequently asked questions.
Many companies are investing in Web Apps along with Native Apps. Why? Well, web apps have proved their worth time and again.
According to this Google blog, Ola- India’s leading cab aggregator invested in Progressive Web App and here is what they gained: the size of the PWA application size is around 200KB, which is 300 times smaller than the Android version and more than 500 times smaller than the iOS version. In fact, they achieved a 30% increase in booking in Tier three cities. Size and download speed has a direct correlation between mobile traffic and conversion of leads.
Similarly, this Google blog stated when Twitter launched its PWA, there was a 75% increase in total tweets sent and a reduction in data used by 70%. It is only obvious that companies are shifting their focus on web apps.
Web applications are the future and the present. In this blog, we will dive a little deeper and talk about its architecture. Let’s begin.
What is Web Application Architecture?
If we want to understand the basics of web application architecture and want to develop a web application, we first need to understand what is a web application.
Web Application Definition
In simple words, a web app is a software application that runs on a web server. They are different from computer-based software programs that are stored locally on the OS or operating system of the device.
Web apps are client-server apps that also include middleware systems, user interfaces, and databases. There are both client-side and server-side scripts in a web application. The server-side scripts deal with storing the data and the client-scripts present this data to the customer.
Now let’s get back to web app architecture.
Web Application Architecture
It is a framework that comprises of relationships and interactions between all the application components. We are talking about components like middleware systems, user interfaces, web servers, database servers, load balancers, and databases.
The Web Application Architecture constitutes all components, sub-components, and external application interchanges of the final web application. Basically, software engineers devised the architecture of an application to logically define application components.
Components of Web Application Architecture

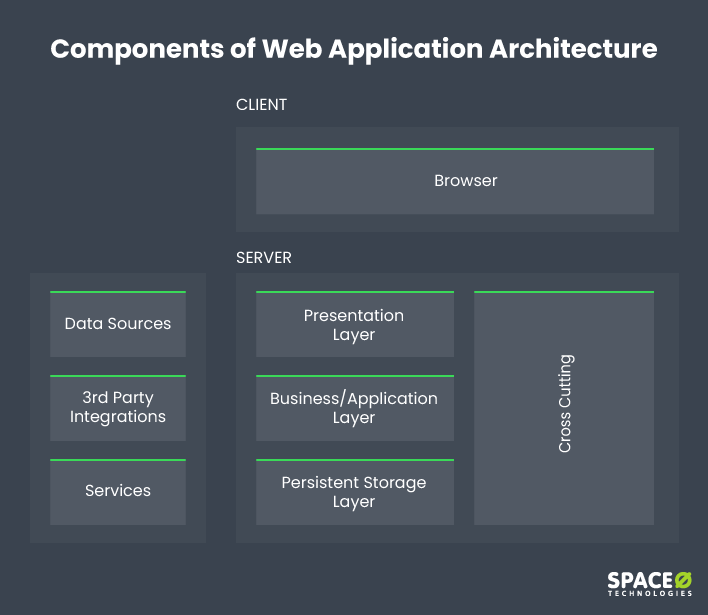
As we saw earlier, web application architectures are made up of various components that help build its digital constitution. These components can be classified into two main components: user interface app components and structural components.
User Interface App Components
As the name suggests, these components are relevant to the user interface. Web pages displaying dashboards, logs, menus, notifications, and configuration settings are interface components. They have little to do with the structural development of the application and are mostly user-experience oriented.
The Structural Components
They are responsible for the app development process.
A. The Presentation Layer
The presentation layer is accessible to users or clients via a web browser. This layer consists of UI process components that support communication with the system. This content delivered to the client can be developed using HTML, JavaScript, and CSS. HTML is the code that determines the content of your website, CSS controls the overall look and feel of the website, while JavaScript and its frameworks like Angular and React make your web apps responsive to a user’s actions. In essence, the presentation tier manages how end-users interact with the web application.B. The Business Layer
The main function of the business logic or architecture application layer is to accept user requests from the browser, process them, and determine how the data will be accessed. For instance, if your application is a chalet booking app like Nuzhah, business logic is accountable for the series of events a traveler goes through while booking a room. You will need to hire RoR and PHP developers to build a web application server as it is built using PHP, Python, Java, Ruby, .NET, Node.js.C. Data Persistence Layer
The persistence layer consists of the database server that provides and stores relevant data for the application. It is closely connected to the business layer, so the logic knows which database to refer to and retrieve the data from.Other than the two major web application architecture components, there are some components present in all web applications but are separate from the main tiers.
Cross-cutting code
This component handles application concerns such as security, communications, operational management. These concerns affect all parts of the system but the cross-cutting code never mixes them.
Third-party integrations
You can widen your functionality without coding from scratch. You can integrate third-party integrations via pieces of code called APIs. Some of the popular integrations include payment gateways, GPS maps, and social logins.
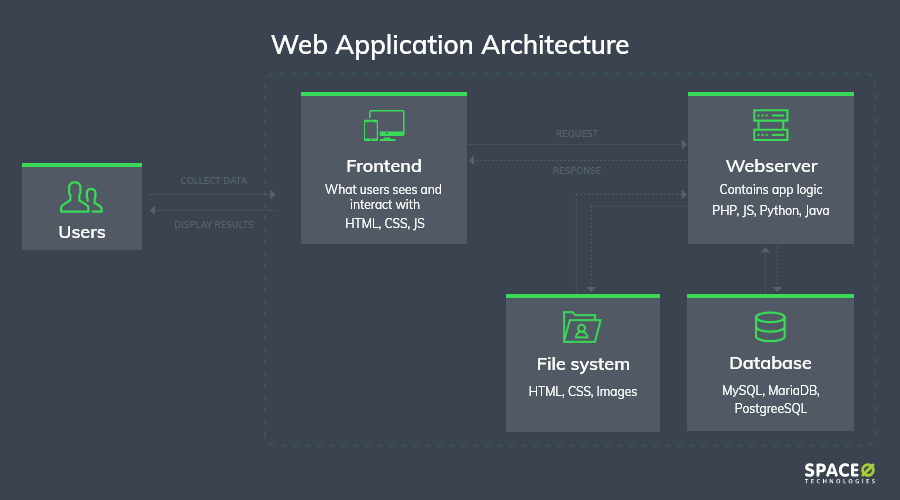
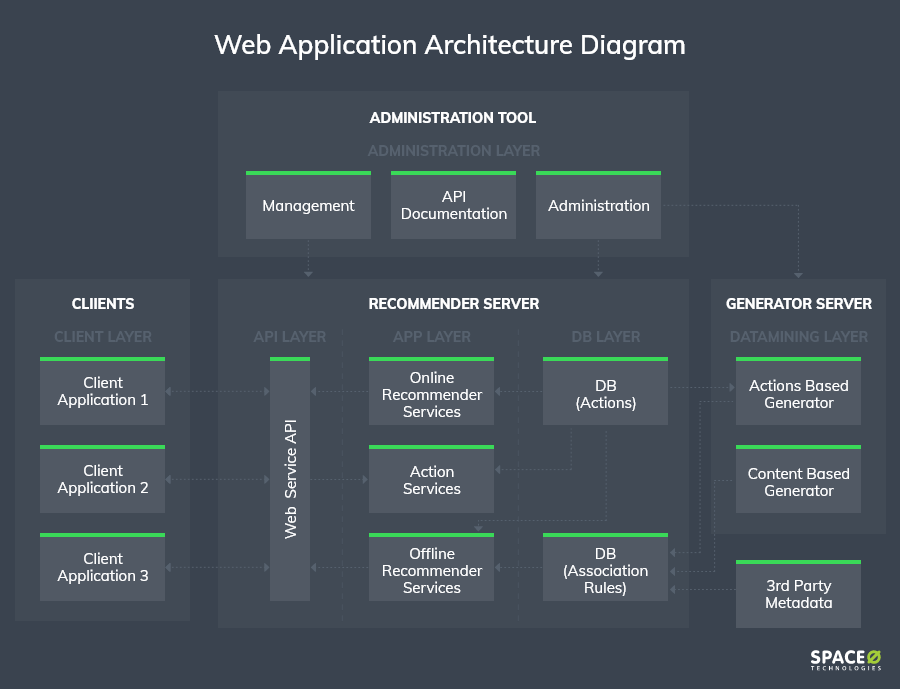
Web Application Architecture Diagram

This simple web application architecture diagram will help you to get easily acquainted with the process.
Here is the usual process that takes place in web applications architecture:
- The end-user uses the browser or the interface of the app and sends the command to the server via the Internet.
- The web server sends the command to the requested server.
- The requested server finds the results for the given commands.
- The processed information is delivered to the web application which sends it to the webserver.
- The web server provides the requested data to the user.
You must have wondered how a website or web application displays results at the speed of a lightning bolt. How does it happen? It is because of the code parsed by the browser or the powerful machine processing and executing things? Let us take a simple example to understand the working.
How Does Web App Architecture Work?
Suppose, you find a new web app and you want to create an account. The first screen you encounter is the onboarding screen with a “sign up” button. When you click on it, you are redirected to another screen where you need to enter your information. After you have put your details, they are verified and you are redirected to the profile section. You can now create your profile and use the app.
Here, the sign-up form is on the client-side as the data is collected from the user or the client. While, all the actions that are taking place without you seeing like adding your information to the database, verifying if the email and/or phone number is unique and valid, redirecting you to different pages the backend of your web app.
Want to Develop a Web App?
Our developers have experience in creating custom web applications using technologies like Node.js, Java, and RoR.

Renditions in Web Application Architecture
The two most popular renditions of Web Application Architectures are Server-Side Rendering (SSR) and Client-Side Rendering (CSR).
Server-Side Rendering
If the website is using SSR, then if you visit a website using an URL, a request is sent to the server. The request is processed and the browser receives the files coded by HTML, CSS, and JavaScript programming languages and renders the content of the page. Every time a user goes to another page on the website, a new request is made.
Pros Cons - It is easy to crawl websites using SSR which means better SEO (Search Engine Optimization)
- Initial page loading is faster
- Optimal for sites where you don’t have dynamic content
- Server deals with requests very frequently
- Page renditions are slow
- The full-page needs to be reloaded
- Site Interactions are pretty basic
Client-Side Rendering
The major difference between SSR and CSR is that when you use a website that uses CSR, just one request is made to the server and the main skeleton of the app is loaded. After that, even if you go to other pages, the content is generated dynamically using JavaScript.
Pros Cons - Site interactions are fairly rich
- After the initial load, the website is very fast
- Suitable for web applications
- Low SEO if not implemented correctly
- The initial load might be too slow
- Suitable for web applications
Types of Web Application Architecture
The web app architecture can differ based on what type of web application you are planning to build. Here are five major Web Application Architecture types present.
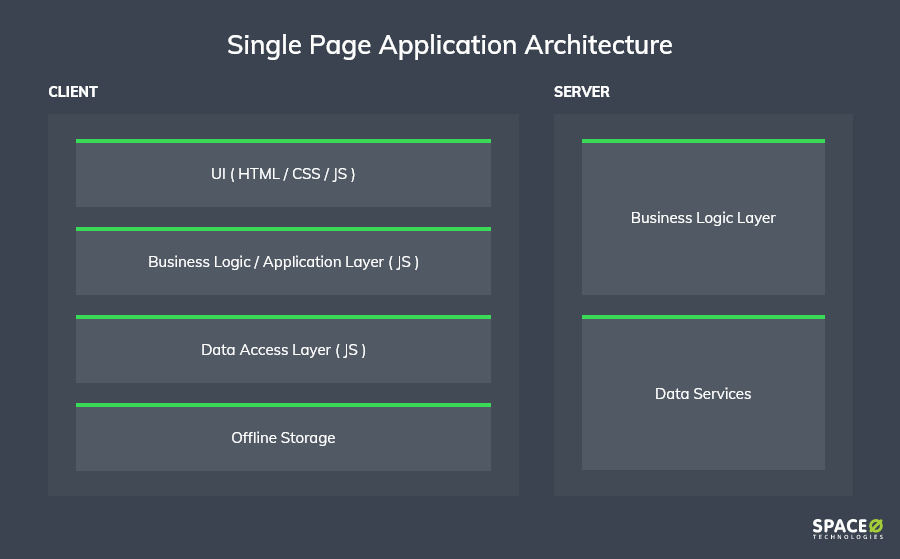
Single Page Applications (SPA)

Modern SPAs have been in use to generate an intuitive and interactive user experience. They have the ability to access all information from a single HTML page. The developers move the application logic to the client-side and use the server-side only as a data-storage which makes the website run faster, along with easing the load off the server.
As the name suggests, single-page web applications do not load entire new pages from the server when a new action is performed by the user. Instead, these applications provide updated content within the single page and interact with the users dynamically. This helps in providing an uninterrupted user experience and making the application resemble a traditional desktop application. Our developers use AJAX, short for Asynchronous JavaScript and XML, which doesn’t interfere with the behavior or display of the existing page and retrieves data from a server asynchronously.
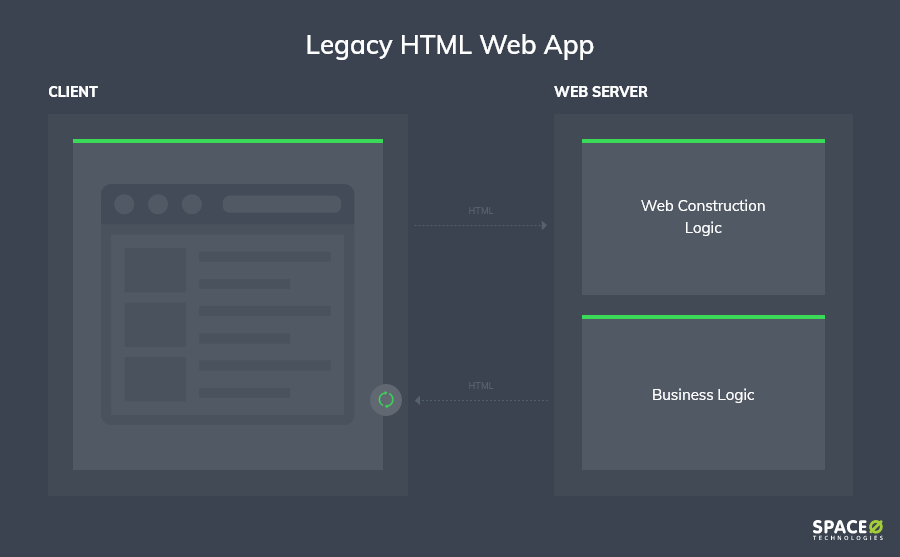
Legacy HTML Web App

According to the very basic web app architecture, a server consists of web page construction logic and business logic and sends out a complete HTML page in order to interact with a client. Now, if there is an update, the user has to reload the page. The user does this by sending a request to the server to load the entire code again. The result is an HTML page.
The best part about this architecture is that it is highly secure since the user doesn’t have any access to all the logic and data, they are actually stored on the server. Yet, as there is constant content reload and heavy data exchange, it is used for static websites. These are steadily dying out and people are turning toward more agile and interactive web app types.
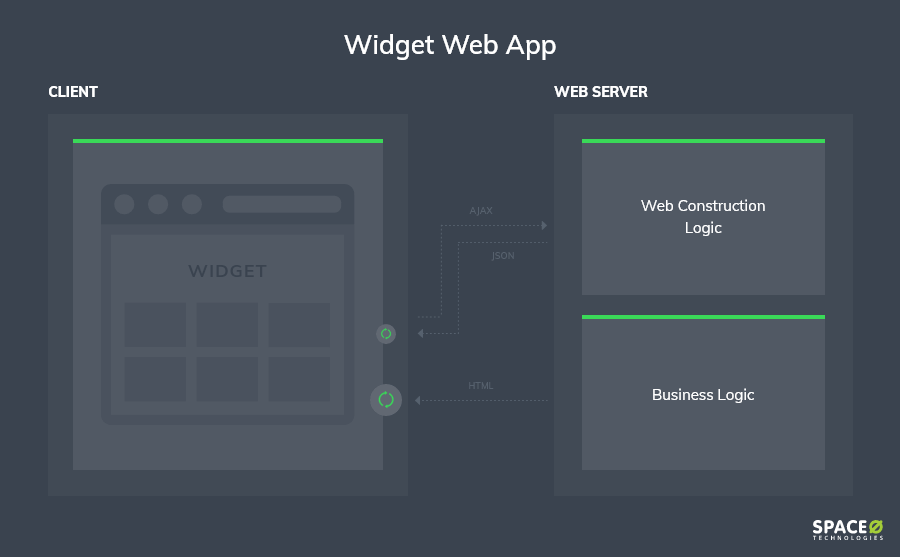
Widget Web App

In this type of web app, the web services replace the web page construction logic and separate entities called widgets are present on each page of the client. When you sending AJAX queries to web services, these widgets receive data-chunks in HTML or JSON and display them without having to reload the entire page.
This web app type is more dynamic, mobile-friendly, more so with real-time widget updates. However, we would like to tell you about these apps’ diminished security as the app logic partially shifted to the exposed client side. This web application architecture also requires long development time.
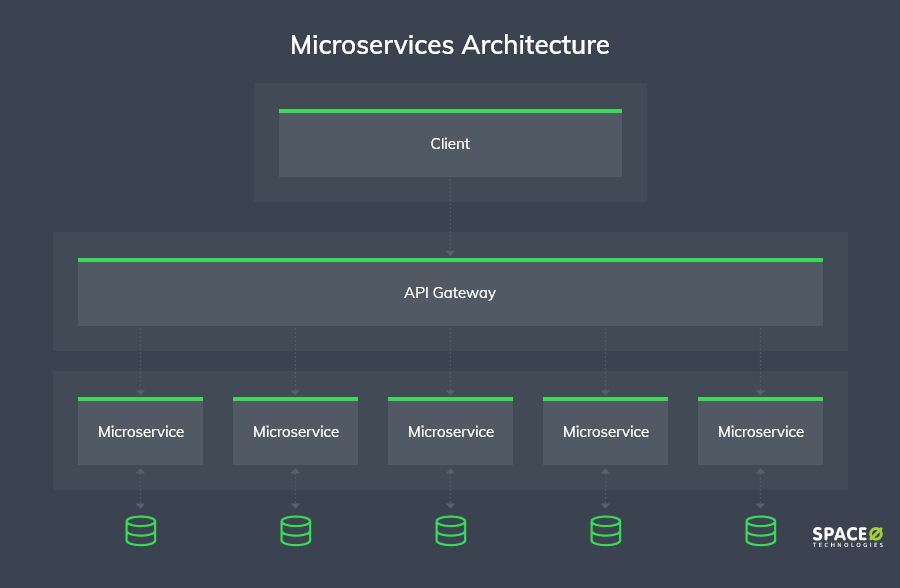
Microservices

Microservices are small services that execute specific functionalities. The developers can be more productive and deploy software applications faster by using the Microservices Architecture framework.
The components in such applications are not directly dependant on each other and so do not need to be programmed in the same language. This gives the developers the freedom to work with the technology of their choice.
Serverless Architectures
The developers outsource server and infrastructure management leveraging third-party cloud infrastructure services. This allows the apps to be unconcerned about the infrastructure-related tasks and just run the required code.
It is similar to MIcroservices in some aspects, however, the development entity – developer or development company does not own or manage the backend servers.
Web Server Architecture and Its Types
According to Technopedia, “Web server is designed, developed and deployed based on a logical layout known as Web Server Architecture.” It basically completes requests made by clients for a website. We’ll see some of the most popular web server architecture types.
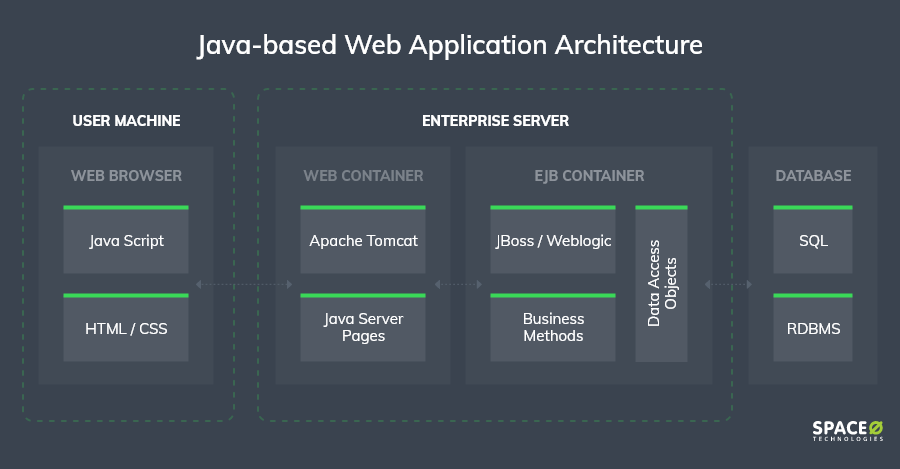
Java Web Application Architecture

The Java Web Application Architecture is known for its versatility and is therefore used in developing enterprise web applications. Java is the preferred programming language for a lot of developers.
Developers involve layered architecture (or architecture based on tiers) in the Java web apps. This means that the requirement of the desired solution dictates the complexity of the web application architecture. The complexity can range from simple to multi-tiered applications.
Java Web Application Architecture technologies achieve successful results, it doesn’t matter if the app is simple and informative or complex multi-layered. The best thing about this architecture is that developers can use a number of Java native tools and build an app. Developers select from a wide range of Java products and frameworks to create simple to full-fledged enterprise mobility solutions.
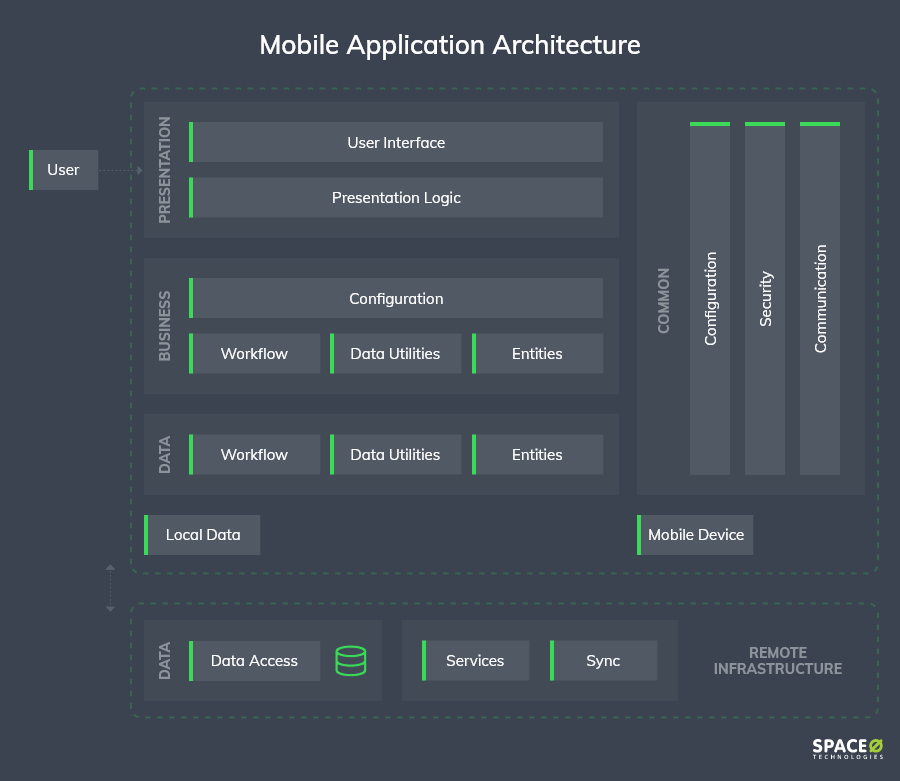
Mobile Application Architecture

You might guess from the name, a framework of the technology stack, tools, and techniques to build a mobile application is Mobile Application Architecture. This framework is specifically meant for applications to work seamlessly on mobile devices such as smartphones or tablets.
It is very important to consider the device, navigation, user interface, and bandwidth while designing an adequate solution for mobile app architecture.
Device: OS operating systems (iOS, Android, Windows), Screen size and resolution, processor details, storage space- these are some of the device-specific components that ensure the app is compatible.
Navigation: As you are aware the navigation of Android and iOS devices is quite different. This design element analyzes and helps understand the navigation bar, view, and search capabilities.
Bandwidth: Connectivity is one of the key elements for mobile applications yo perform to their full extent. You must consider software and hardware according to their capability of handling caching, intermittent connectivity, batch communications.
User Interface: The ultimate output, where the user sees everything and also interacts.
Mobile Application Architecture is comprised of these three building blocks just like described in the components of web app architecture.
- Presentation layer
- Business layer
- Data access layer
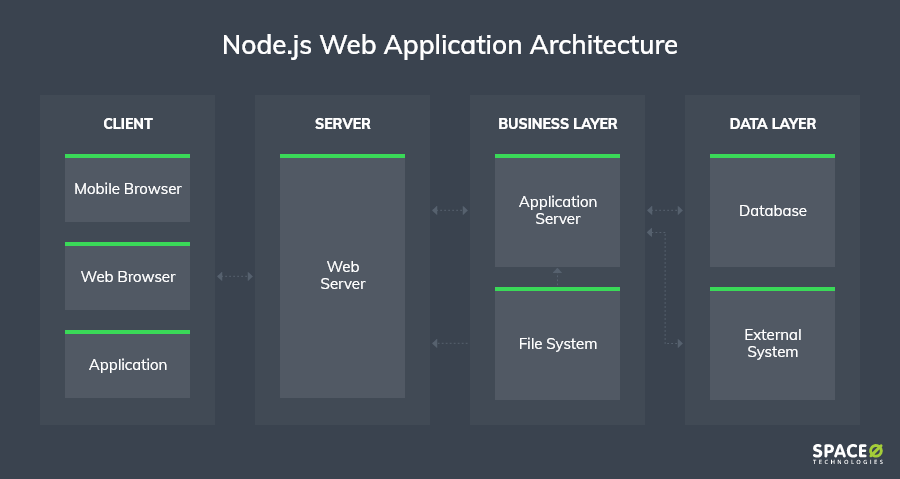
Node.js Web Application Architecture

After Java, Node.js Web Application Architecture is slowly becoming a strong candidate to develop web applications. It is only natural as Node.js is written using JavaScript and is the same technology as frontend components. This makes it easier for the developers to program frontend user interfaces as well as backend services.
The development environment gains speed and efficiency when developers use Node.js. The essence of using Node.js is its capability to integrate numerous services and systems through a single user interface.
This framework provides reusability, code sharing, coherence, simple knowledge-transfer, and various free tools. All this combined leads to flexibility and efficiency while developing reliable web applications.
Ruby on Rails Web Application Development

Ruby on Rails or simply RoR is one of the most popular web application development frameworks for app development. It is easy to use, open-source software making it one of the top choices for any developer.
When we talk about the Ruby on Rails web application development framework, we have to mention its positive impact on productivity and rapid web development. Ruby on Rails depends on the “Convention over Configuration” concept that leads to a productive, fast-paced environment.
What are the conventions?
They can be described as assumptions considered to be the best solution to carry out a specific task. The developer deliberates and makes decisions based on these conventions.
Want to Develop a Web Application?
Looking to develop a web application? Our developers have experience in creating custom web applications using technologies like Node.js, Java, and RoR.
Now, let’s see some of the frequently asked questions about web application architecture.
Frequently Asked Questions
What is a Web-based architecture?
Web-based or web-oriented architecture (WOA) is a software architecture style that offers service-oriented architecture (SOA) to web-based applications. Originally many web applications and sites, such as social websites and personal websites created WOA.
What are the examples of Web applications?
Some of the popular web applications are Google apps like Google Docs, Google Drive, Gmail, and Microsoft apps like Skype, One Drive, Microsoft 365. In fact, Yahoo and AOL are also web apps. Various online forms, shopping carts, file conversion, file scanning, word processors, spreadsheets, video, and photo editing apps are also examples of web apps.
What are the components of Web architecture?
User interface app components: As the name suggests, these components are relevant to the user interface. Web pages displaying dashboards, logs, menus, notifications, configuration settings are interface components. The structural components responsible for the app development process are the presentation layer, business layer, and the data layer.
What are the basic principles of web design?
Whether you are developing a web app or a website, three things that you must consider while designing are the following:
- Customer’s point of view: The design should be visually pleasing, simple and easy to use along with solving their problems
- Business aspect: The design should retain customers and be fit for the market
- Developer’s perspective: The web app or website should be functional, scalable and be able to manage traffic
Ready to Build Your Own Web App?
We hope that now you have understood the basics of Web Application Architecture. If you have any other questions regarding web apps, feel free to ask us. We are a mobile and web app development company with experience in developing 50+ web applications. We are the developers behind the most downloaded Spanish on-demand delivery app- Glovo.
Just contact us and one of our representatives will reach out to you as early as possible. If you’re planning to develop a web app but not sure about the budget, we can also provide a free quote.