Do you know why entrepreneurs fail to generate high ROI through their websites? These are the main reasons.
- Not defining a clear audience at the time of development
- Not defining a clear strategy to develop a website
- Having too many features
- Complex functionalities for the users to understand
You should know that over 28% of businesses have established themselves online as of 2023. The reason is the low cost of the internet, which enables consumers and businesses to sell and purchase services or products easily. However, only a few could generate profits via their website.
This problem can be avoided by defining a proper web development life cycle and project management.
As a leading web development company we have a dedicated web development team that follows a detailed website development process and implements it to achieve success in projects. To understand the entire process of website development, we have contacted our tech lead and understood how they plan, monitor, and optimize the entire website development process.
So let us help you to understand the complete lifecycle we follow of the web development process.
Table of Contents
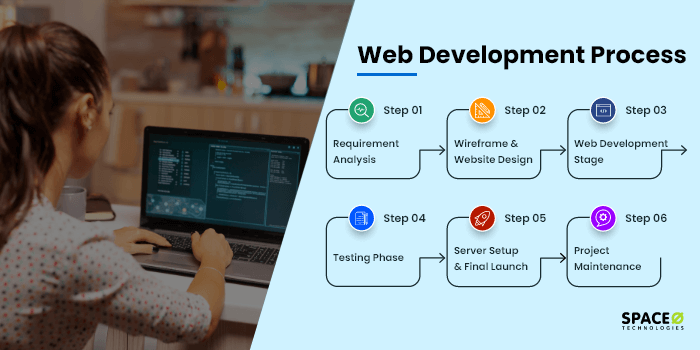
6 Phases of Website Development Process
We have listed the website development process below, which will help you to streamline the website building process for your business. Apart from that, read this guide if you want an answer on how to create a web application. Also, let us help you understand each web development process step by step.
Requirement Analysis
- Yii, Zend, and Laravel – Three of the most popular PHP frameworks.
- Node.js – JavaScript server-side framework
- Ruby on Rails – Full-stack framework for Ruby
- Django – Full-stack framework for Python
- JavaScript
- Python
- Ruby
- PHP
- Java
- MySQL
- MongoDB
- PostgreSQL
Wireframe and Website Design
- Auto animate
- Voice prototype
- Import from Photoshop, Illustrator, and Sketch
- Free 7 days trial
- $9.99/month
- Backups and versioning
- Password protection
- Advanced SEO control
- $12/month
- Prototyping
- Version control
- Multiplayer collaboration
- Built-in commenting
- Free plan
- $12/month
- Allow drawing
- Templates
- Marker colors
- Mind mapping
- Free plan
- $7.95/month
- Target audience
- Website likes and dislikes
- Defining a navigation flow
- What typography do you prefer?
- What type of design do you prefer?
- Which web design do you like?
Web Development Stage
- Register a domain name
- Sign up for a web hosting plan
- Choose CMS platform
- Be clear about the website functionalities you require
- SSL implementation
- Frontend Development
- Back-end Development
- HTML/CSS/JavaScript
- React
- Material UI
- Sass for CSS
- Front-end web developer
- UI/UX designer
- Atom
- Git
- HTML5 Boilerplate
- Bootstrap
- Dropbox
- Airbnb
- PHP
- Python
- JavaScript
- Laravel
- Back end developer
- QA
- Database manager
- MongoDB
- Monitis
- Zend Framework
- Stack Overflow
- Amazon
Testing Phase
Server Setup and Final Website Launch
Project Maintenance

Requirement analysis is the first phase of the website development process. This phase is all about understanding the client’s requirements. Every client has different requirements, strategies, and planning for developing their own website. Hence, the team of developers and the project manager gather around to discuss the following points.
A) Defining the Technologies
It is essential to be clear about what web technologies you are going to use. We have listed down the best web technologies you should consider choosing for your project as well.
After discussing with our team of web developers we have gathered information about the top web technologies we use to develop powerful web applications. The following table includes a list of well-known technologies to apply to your web development project.
| CSS | CSS decides the look and feel of the website. Bootstrap or Tailwind CSS frameworks help to speed up the development process. |
| Frameworks | |
| Programming Languages | |
| Databases |
B) Finalizing the Timeline
After choosing the right technology stack, our team of tech leads and developers discuss the following points.
How much time will it take for the developers to understand the client’s business?
Our team of developers understands every aspect of the client’s business and suggests additional functionalities to help to increase your team’s productivity.
Above all, it also depends upon who will share the final timeline. If the client expects the work to be done within a specific timeline, the cost may vary. And, in case we will give the timeline the cost will be based on that timeline only.
What features will be implemented in the project?
Understanding each feature is a crucial part of the web app development process. A lack of understanding of the features may turn your project into a failure.
Are the features and functionality complex to implement?
Our team of developers will communicate with you, and understand the complexity of each feature in detail. So that, they can determine the exact timeline to develop and implement those features in your website.
C) Gathering Resources
In this phase, you will focus on gathering resources for your website. The project head will assign specific tasks to designers and developers after explaining the entire project details.
It also includes purchasing paid plans, signing up for subscription-based services, and security considerations to take before starting a project.
D) Collaboration Tools
Collaborating tools support you directly to connect and collaborate with your development team. Using tools like Basecamp and Skype, designers and developers can easily communicate with each other. These tools will also allow them to streamline their workflow.
We have listed down some of the collaboration tools you can use for your next project.
| Logo | Tools | Explanation |
|---|---|---|
 | Basecamp | Create a to-do list, assign tasks, and set due dates. Share docs, files, and images easily. |
 | Skype | Skype offers messaging, video, and one-to-one and group calls. |
 | Asana | Asana is a well-known project management tool. It allows users to assign tasks to members, including followers to projects to check the deadline. |
 | Slack | Slack is a tool for instant messaging, file transfer, and message search. |
E) Initiate Your Meeting
To initiate the client communication, initially, the sales team conducts a meeting with the client. The sales team communicates with the client, creates a work breakdown structure, and discusses the entire project flow.
The team helps the client to solve all the queries they have about the project. Once all the queries will be solved from the client’s end, the project will initiate.
F) NDA Signing
Once the client agrees to start the web development, there will be an NDA signing process. The NDA is initiated between a company and the client.
We, at Space-O, emphasize signing the NDA to keep the confidentiality between the company and the client. If you want to know more about the NDA for app development, we have curated an entire guide for you.
Key Takeaway from Requirement Analysis
The requirement analysis covers the development stages from defining technologies to signing NDA to ensure the clearance process. We adhere to a clear web application development process to help you check the feasibility of your idea and suggest the best solution to go ahead with the process.
Want To Secure Your Website Idea With an NDA?
Get in touch with our app consultants. Our team will ensure the safety of your idea and share all the required details.


After the completion of the NDA signing, it is time to start the UI/UX designing process.
In the website design process, you can create on graphic design checklist template. The template contains the step-by-step flow of each element that the designing process should cover.
A) Designing a Wireframe
The wireframe is an essential part of the website development life cycle. By designing a wireframe, you will understand the exact flow of your website and solve any loopholes it comes with.
For example, before building a house, you should have a clear blueprint to understand how your house will be built. In the same way, designing a wireframe will help you to know the exact flow of your website.
Our team of web designers uses the below tools to create contemporary web and mobile app designs. Mainly we use Adobe XD to create prototypes and wireframes. However, we have listed other tools as well which will help you to streamline your website design process.
| Wireframe tools | Core Features | Price | Ratings G2 – 2022 |
|---|---|---|---|
 Adobe XD | 4.5 Ratings (356 Reviews) | ||
 Webflow | 4.5 Ratings (347 Reviews) | ||
 Figma | 4.6 Ratings (555 Reviews) | ||
 InVision | 4.4 Ratings (744 Reviews) |
Just designing a website is not enough. Hence, we have listed 3 major points to consider while designing a website.
A) Target Audience
Being clear about your target audience is essential. For example, you are creating a website for an eCommerce business or a news portal, or an information technology website. Every business has a different target audience. Therefore, make sure you know your target audience to offer the best web services.
B) Website Likes and Dislikes
After understanding the target audience, it is essential for you to understand your preference and taste in design. When it comes to determining the design of web pages, do you like minimal web design or colorful web design? In web design, visual elements play a crucial role.
We have created a checklist using which you will be able to clearly understand the type of web pages you want to design.
Our team of experienced designers is well aware of the different guidelines of search engines and adheres to them.
C) Defining a Navigation Flow
The navigation flow is the heart of any website and an essential element of the web development cycle. Any mistake that happened in the navigation flow disorganizes the entire design and website creation process. Therefore, for building a website, it is essential to define a proper navigation flow.
As the right navigation flow allows website visitors to seamlessly navigate from one screen to another. Hence, defining an effective navigation flow will help your website users to navigate easily and help you to rank on Google as well.
Key Takeaway From Web Design Process
Every client has different requirements and viewpoints about how they want to design their website. We understand that and help you to present a clear web design idea by communicating with you, understanding your idea, researching your business, and creating a wireframe using professional tools.
Know about the complete web design process applied by our professional web designers.
For startups and businesses looking to launch quickly, MVP web development ensures a streamlined approach to building a functional, scalable website with essential features. This method allows for iterative improvements based on user feedback, enabling businesses to refine their product efficiently.
Additionally, considering the website redesign cost is important when planning your design choices, as different design styles may impact development time, resources, and overall budget.
Download the complete guide from the following section.

Learn a Complete Web Design Process in 7 Easy Steps
Make your website stand out by following the complete web design process. Follow these 7 simple steps and make your own website.

After understanding the web design phase, we will be moving toward the phases of website development. In this phase, the entire software development methodology needs to be followed to complete the website development project.
Before discussing the main website development stages, let us understand the prerequisites for website development.
Prerequisites for Website Development
After fulfilling the above requirements for development, we will be focusing on two phases to perform successful website development. You can also hire full stack developers, who have the knowledge of both front end and back end development.
A) Front-End Web Development
To create a website, HTML, CSS, and Javascript languages are a must. Additionally, Bootstrap is preferred for HTML and CSS. Make sure your code comply web standards and work with different web browsers.
If you wish to keep up with the market trends, you can also opt for app development while developing a web application.
You should prefer a mobile-friendly web design. Being a web designer, acquiring the knowledge of search engine optimization is a plus. To help you understand each aspect of frontend development, we created the table below which includes front-end technologies, skills, tools, and examples. Please have a look.
| Front End Technologies | |
| Resources Required | |
| Tools to Use | |
| Examples |
B) Back-End Web Development
Backend development or server-side development consists of developing server-side apps, creating databases, formulating the application logic, and server and client-side integration functions.
Nowadays, many backend developers have started to prefer a content management system to develop an entire website from scratch. Using CMS, even non-technical people can modify and create website content without requiring the developer’s assistance and knowledge of programming languages.
To help you understand the back-end development, we have created the below table which includes the list of back-end technologies, skills, tools, and examples.
| Back-End Technologies | |
| Resources Required | |
| Tools to Use | |
| Back-End Development Examples |
If you are using a CMS then you can use CMS specific plugins or extensions to update content and cover the basics of search engine optimization with the help of your SEO team.
By following the complete web development workflow process, our professional web designers have built several web solutions for our clients. Check some of our recent projects to know more.
C) GitHub and Jenkins
At this stage of the website development cycle, our developers use GitHub and Jenkins.
GitHub provides a graphical interface and allows control and collaboration features for basic task management and wikis for every project.
On the other hand, Jenkins is used to creating and testing the software, which will make it easier for the developers to make continuous changes in the project. Also, it will be easier for the users to get the fresh software build.
Key Takeaway from Web Development Stage
Before starting the web development, it is essential to understand the prerequisites that start the website development process. The website development process includes front-end and back-end development. The entire development process will be streamlined and managed using industry-standard tools. Our team will build web-based solutions and share error-free solutions with you.

In a web and software development project, our team of QA performs testing in 2 conditions, which have been mentioned below.
Milestone Wise Testing
Our quality assurance team tests the compatibility, usability, functionality, and performance to ensure error-free web development.
A team of QA performs an agile testing strategy based on the project modules. We make sure to test every module before finalizing it from our end.
Project Testing
Once our QA team will completely test all the modules, the final testing phase will start. In this phase, the entire project will be tested before making the website live.
Below are the testing types we follow in our website development process. To ensure an efficient testing process, different testing types need to be followed. Please check the testing type and its explanation.
| Testing Type | Explanation |
|---|---|
| UI (User Interface)/UX (User Experience) Testing | GUI testing to test different aspects of the software that users will use. |
| Regression Testing | In regression testing, every change made in the website is tested to see if it doesn’t break the overall website flow. |
| Functionality Testing | It is a type of black-box testing that is performed to check whether the website is working according to the given requirements. |
| Compatibility Testing | In compatibility testing, QA tests your software capability using the application, OS (Operating System), network environment, and mobile devices. |
| Responsive Testing | In responsive testing, the testing team checks the website on different devices to check the overall responsiveness of the website. |
| Load Testing | It is a type of performance testing. In load testing, a website will be tested by applying real-world user conditions. |

As the testing phase gets over, the launching phase begins. After receiving final approval from the developer’s end, it’s time to ship the website using a file transfer protocol like FTP. The code of the website gets pushed via the Jenkins test server or live server.
After that, our development team will check the flow, design, and navigation of the entire website to make sure nothing is out of place.

After uploading the entire website to the server, it should be continually monitored to check the website performance, test after uploading new content, monitor analytics, and refine your brand messaging.
At Space-O, we offer 90 days of free website maintenance service after the final launching of the website. Keeping a well-maintained website attracts businesses and enables them to engage and retain customers for a longer period of time.
Hence, regular monitoring of your website is crucial to running your online business seamlessly.
Want to Develop a Website for Your Business?
Our team of experienced web developers will help you to build a website and maintain it consistently
Apart from this, we often get questions related to the web development process from our clients. The frequently asked questions have been mentioned below.
FAQ About Web Development Process
How much does it cost to build a website?
We have discussed this with our team of web experts who have more than 10 years of experience in web development. Based on our discussion, the table below helps you understand the website type, approx cost range, and its features.
| Website Type | Approx Cost Range | Features |
|---|---|---|
| Small Business Website | $10,000 to $25,000 |
|
| Medium Business Website | $30,000 to $40,000 |
|
| Enterprise Level Website | Starts from $50,000 |
|
How much time does it take to build a website?
Mostly a web project takes from 6 to 12 weeks to complete. However, the web development process depends upon several factors which are mentioned below.
- Requirements
- Website design and structure
- Implementing features and functionalities
- Total years of experience being in the web development business
What are the phases of website development?
Here are the standard 6 phases of website development.
- Analyze your website requirement
- Plan to structurize your website
- Create wireframe and design
- Start developing a website once the design is finalized
- Test the entire website thoroughly for bugs and defects
- After successfully testing the website, publish the website on live server
What are the basic requirements for web development?
Before performing the website development project, you need to make sure of the following points.
- What business type are you looking to develop on a website?
- Who will be your target audience?
- What functionalities do you require in the website?
- What type of design do you expect for your website?
Start Your Web Development Process
In this blog, you have learned the information about the web development process that we follow. It will help you to get a better idea about choosing the right custom web development company for your project.
The web development checklist will help you to build feature rich websites efficiently and help you to understand how we streamline the process and commit our clients to the best service they will ever get.
To understand your web application development requirements, our team of experienced designers, developers, and QA specialists will build contemporary web based solutions for your business.
Have a query or confusion about the web development service? Please feel free to contact our web experts right away.