Table of Contents
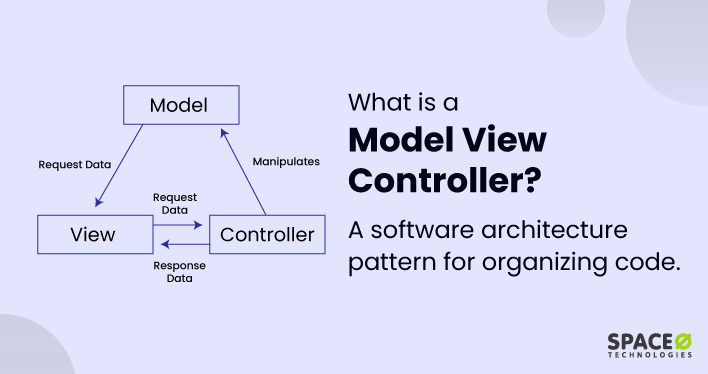
What is a Model View Controller?
Model View Controller (MVC) is a design pattern used in software development, primarily for creating user interfaces.
The Model-View-Controller (MVC) pattern is an essential aspect of web application architecture. It separates the application logic into three interconnected components: the Model, the View, and the Controller. This pattern promotes a well-organized structure and simplifies the development process by enabling developers to work on individual components without affecting others.
How Does Model View Controller Work?
In the MVC pattern, each component has a distinct role:
- Represents the data and all the business logic of the application
- Responsible for retrieving and storing data, as well as performing any necessary data processing
- Notifies the view of any changes in the data
- Represents the user interface and presentation of the data
- Displays the data provided by the model
- Sends user input to the controller
- Acts as an intermediary between the model and view
- Processes user input and updates the model accordingly
- Can also update the view to reflect changes in the model
Model:
View:
Controller:
Let’s understand MVC with an eCommerce example.
- Model: The model in the backend manages and controls the business logic-related data on the eCommerce website, including images, pricing, categories, product descriptions, and videos. It handles the storage, retrieval, and manipulation of this information, ensuring seamless functionality and accurate representation of the business logic.
- View: The different user interface elements you interact with are managed and controlled in the view part of the MVC architecture. These elements include checkboxes, radio buttons, dropdown lists, list boxes, buttons, toggles, and text fields.
- Controller: The controller in the backend handles the execution of business logic. It processes user requests and generates responses by executing the necessary logic, which may involve interacting with databases and other backend controller components.
By adhering to the MVC architecture, the components of the model, view, and controller work together, providing a well-structured and efficient approach to building applications, especially when dealing with data-related logic.
Why Use the Model View Controller Architecture?
Using the Model View Controller (MVC) pattern in software development, along with test-driven development, offers 5 core advantages:
- Improves Code Maintainability through Separation of Concerns
MVC divides the application logic into three distinct components (model, view, and controller), allowing developers to work on individual parts without affecting the others. This separation improves code maintainability and reduces the risk of introducing bugs. - Enhances Modularity and Reusability of Components
An MVC model component can be reused in various parts of the same project or even in different projects. This reusability saves development time, promotes a consistent structure across applications, and encourages adherence to best practices. - Provides Scalability for Growing Application Requirements
The MVC pattern supports the easy expansion of application functionality as requirements evolve. With a modular MVC architecture, new controller components can be added or existing ones modified with minimal impact on the overall structure, ensuring the application remains adaptable. - Simplifies Testing Process and High Code Quality
By focusing on specific aspects within each component, MVC simplifies the testing process. Unit tests can be created to ensure the proper functionality of each part, streamlining quality assurance and contributing to high code quality. - Provides Efficient Collaboration Within Development Teams
MVC’s clear separation of responsibilities allows multiple developers to work on different controller components simultaneously without interfering with each other’s progress. This separation fosters efficient collaboration and accelerates the development process.
By adopting the MVC architectural pattern and embracing test-driven development, developers can create well-structured, maintainable, and scalable applications.
How to Choose the Right Model View Controller Framework for Your Project
Choosing the right MVC framework for your project can greatly impact its success. Here are some key factors to consider when selecting an MVC framework:
- Programming Language:
Choose an MVC framework that supports the programming language you’re comfortable with or that best suits your project’s requirements. Examples include Ruby on Rails (Ruby), Django (Python), and ASP.NET MVC (C#). - Learning Curve:
Consider the ease of learning and using the MVC framework. Some frameworks have a steeper learning curve, while others are more beginner-friendly. Assess the available documentation, tutorials, and examples to determine if the framework is easy to learn and adopt. - Community Support:
A strong community can provide valuable resources, such as forums, blog posts, and third-party libraries. Check if the framework has an active community for support, as this can be beneficial for troubleshooting and learning best practices. - Performance and Scalability:
Evaluate the framework’s performance capabilities and ability to scale with your project’s growing demands. Some frameworks are better suited for small-scale applications, while others excel at handling large-scale projects. - Built-in Features and Functionality:
Assess the features offered by the framework out of the box, such as authentication, database management, and routing. Choosing a framework with built-in functionality can save development time and help maintain consistency. - Flexibility and Customizability:
Determine if the framework allows for customization and extension to meet your project’s unique requirements. Some frameworks enforce strict conventions, while others offer more flexibility. - License and Cost:
Consider the framework’s license and any associated costs. Some frameworks are open-source and free to use, while others may require a commercial license.
By taking these factors into account, you can make an informed decision on the best Model View Controller framework to use for your project, ensuring a smooth development process and a well-structured, maintainable application.
The Model View Controller (MVC) design pattern, which follows the MVC architecture, is an essential tool for creating well-organized and maintainable software applications. Numerous frameworks across various programming languages provide built-in support for the MVC pattern, allowing developers to take full advantage of its benefits. When choosing an MVC framework for your project, consider factors such as language, learning curve, community support, and performance to find the best fit for your needs.